Trend Deep Dive: Neo-brutalism

Ready to step back in time and explore the Neo-brutalism design movement?
Every design enthusiast or digital creator knows the importance of staying up-to-date with design trends. And since Envato is the place creatives come first when kicking off a design project, it is essential that our Authors are on top of design trends and are providing customers with fresh and fabulous items that meet their needs.
Trends come and go in the ever-evolving world of design. But sometimes the best inspiration lies in the past, where retro trends find their way back to modern lives. Among these captivating resurgences, one trend has been making some serious noise…
Introducing Neo-brutalism!
In this article, we’ll delve into the origins of Neo-brutalism, why it is trending, and the various contexts in which customers might be searching for this content on Envato Elements. And we’ll help you understand how you can contribute to meeting this demand.

What is Neo-brutalism?
Neo-brutalism (AKA Neubrutalism) is a design movement that draws inspiration from the original Brutalism movement of the 1950s and 1960s. Brutalist architecture serves as the primary influence for Neo-brutalism in UI design.
The architectural form of Brutalism gets its name from the French word ‘brut’ which translates to ‘raw’. It embraces rawness – characterized by exposed concrete, geometric forms and a minimalist approach.
However, unlike the harsh elements of its predecessor, Neo-brutalism adds subtle attributes of softness, color, and texture, creating a contemporary and more refined look. Neo-brutalism embodies a sense of authenticity, honesty and strength within its designs.
We’re continuing to see businesses break the grid with more brutalist, anti-design layouts for more interesting and authentic design approaches.
Mel Findlay Digital Designer, Envato
Key characteristics of Neo-brutalism
- Bold modern typography
- Asymmetric geometric shapes
- Bold and vibrant colors often with high contrast
- Lack of gradients
- Interesting background color theme
- Hard shadows, dark contrasts and outlines

Why are we seeing a demand for Neo-brutalism?
Neo-brutalism has gained popularity due to several reasons. First, it offers a departure from the highly polished and overly designed aesthetics that have dominated the design world in recent years. It provides a unique and refreshing visual language that captures attention and stands out in a crowded digital landscape.
I love this trend and I encourage our community to explore Neo-brutalism for print templates. Some Authors are already doing it and their products are amazing! Playing with more dynamic grids, forms and colors and moving away from minimalism is so much fun.
Monie Arreola Graphics Reviewer, Envato
“I personally enjoy breaking some rules when it comes to graphic design, and this style allows it in every possible way”, says Monie Arreola, one of our graphics reviewers. “Using the neo-brutal style is a great way to stand out from other templates in the market.”
Some suggest its appeal comes from the idea of throwing out the traditional UI design rules in color theory and alignment of elements, and going against the grain. Neo-brutalism embraces imperfections and rawness which can be a nice counterbalance to the perfect and glossy imagery often associated with social media.

Also the visual contrast between modern day design and pre 2000s makes it unique, especially for younger generations who weren’t around during the pre 2000s era.
“As far as trends go Neo-brutalism is one of the most interesting ones that I’ve seen come out in the last couple of years”, says Cynthia Barroso, another one of our graphics reviewers. “It’s definitely something to keep your eye on!”
Neo-brutalism’s rawness, combined with bold unadorned elements make a refreshing project in any design field. In particular, neo-brutalism can be used in UI to create impactful, direct, user-friendly interfaces that have both functionality and authenticity.
Cynthia Barroso Graphics Reviewer, Envato
What are our Elements customers looking for?
Elements customers might be looking for neo-brutal assets when they’re trying to make a bold, playful statement with their designs.
Here are a few possible examples of where we are seeing Neo-brutalist design to illustrate how and why customers might be searching for this aesthetic on Elements.
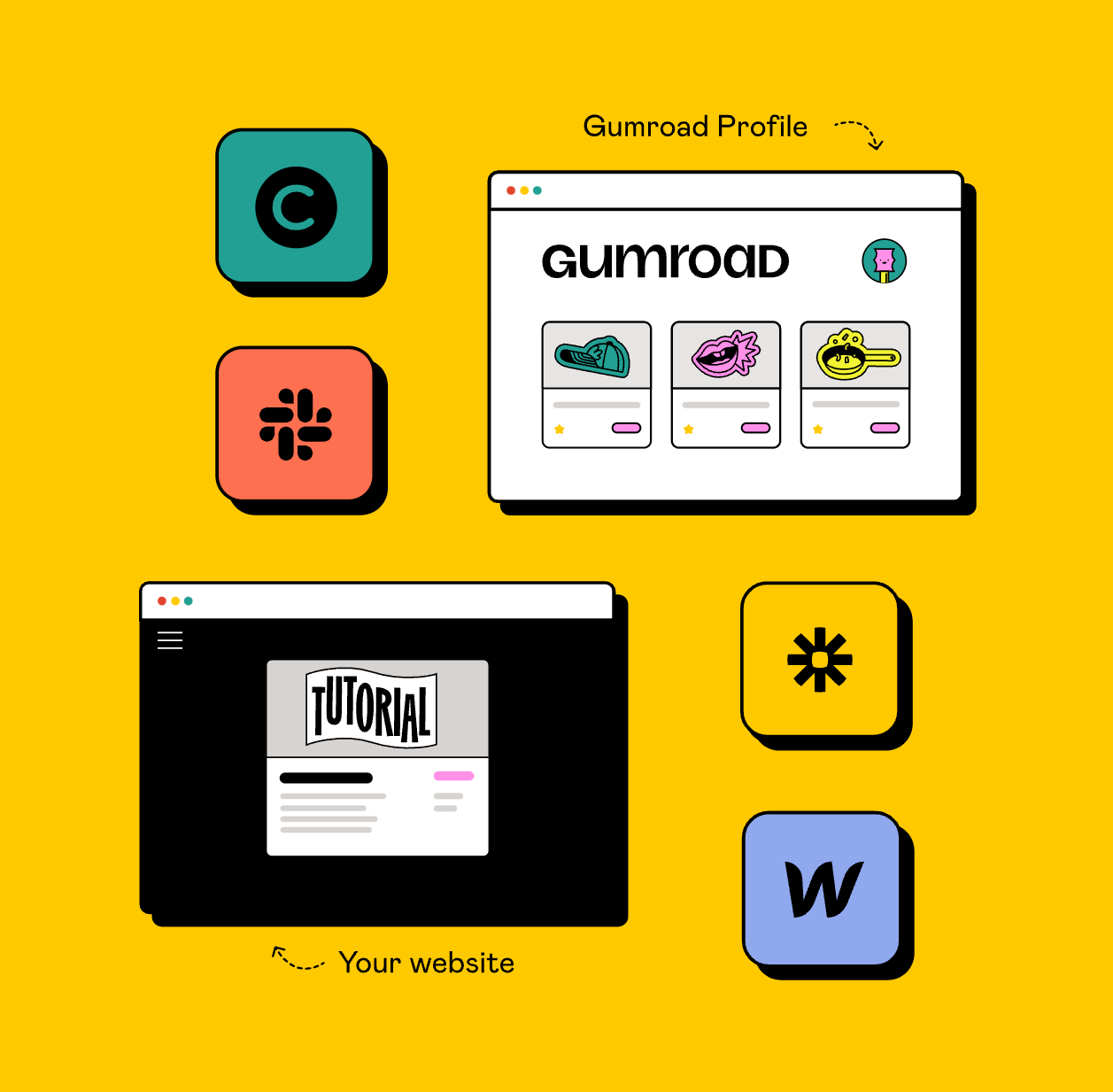
Site design
Sites like Figma and Gumroad are two examples of brands that incorporate Neo-brutalist design elements into their visual identity and website design – from old-school taskbars and map navigation to folder icons. See more examples in our Web Design Trend article on Envato Tuts+


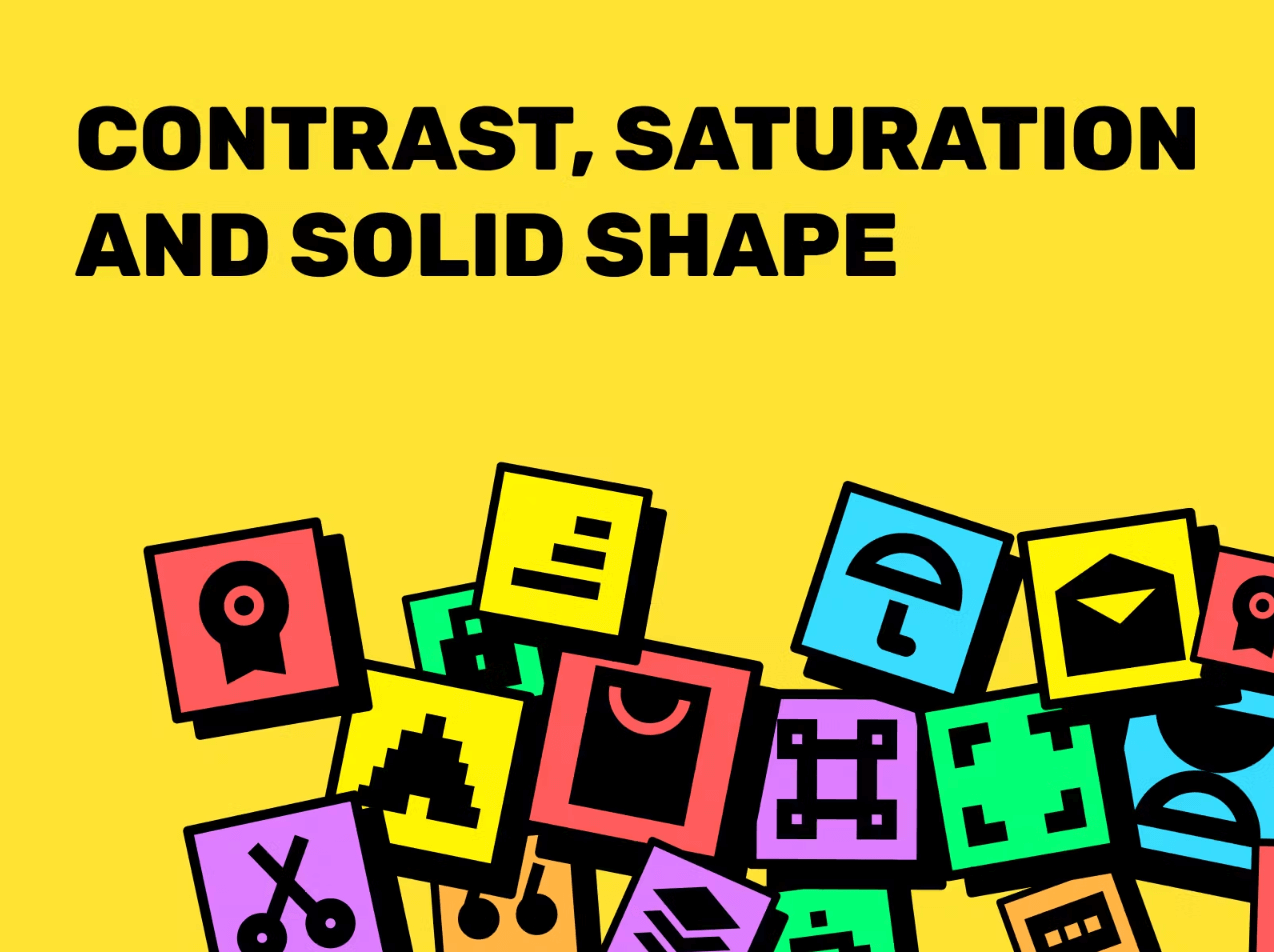
Neo-brutalism not only blends a Y2K look and feel with modern design aesthetics but also features bright colors, quirky animations, and bold typography that evoke the edginess of anti-design. These square, simple, yet bold icons by Rengised reflect the essence of the neo-brutalist movement.


Neubrutalism Icons Set by Rengised
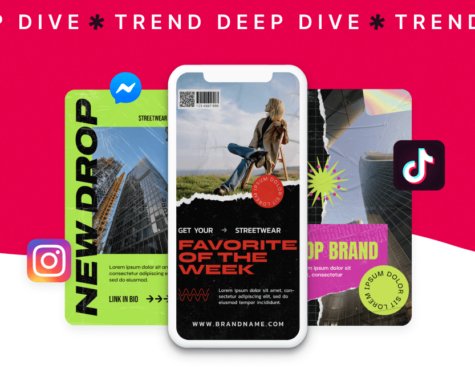
Social media
In the cluttered landscapes of Instagram and TikTok our customers are searching for ways to stand out. Neo-brutalism is a visual language that is becoming increasingly popular due to its bold aesthetic and distinctiveness.
Most importantly, a stark contrast to the modern-minimal stylings that have dominated these platforms. Items such as this Autumn Fashion Instagram Pack provide customers with templates to stand out for sale promotion or giveaways.


Green Brutalism Fashion Autumn Instagram Pack by graphicook
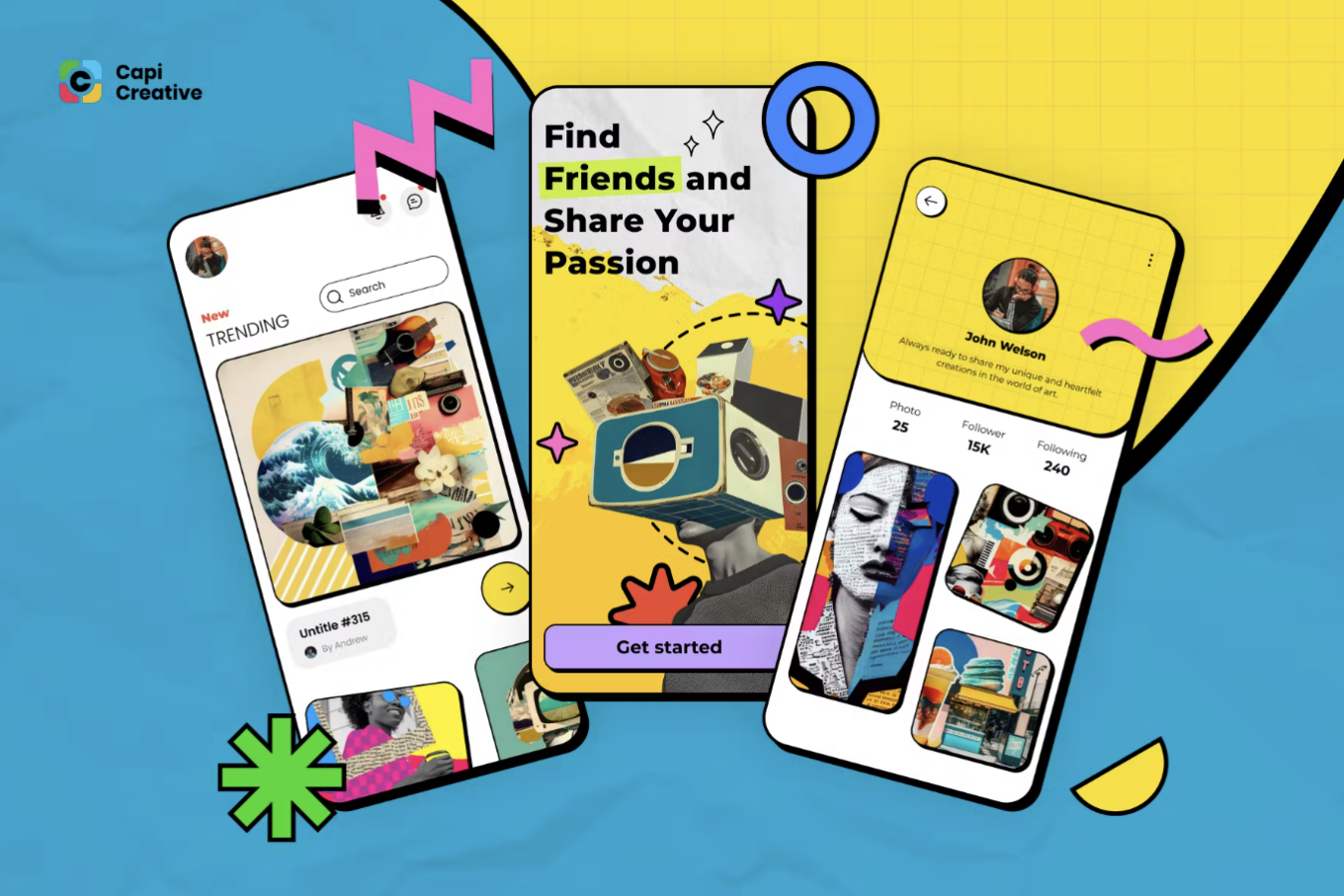
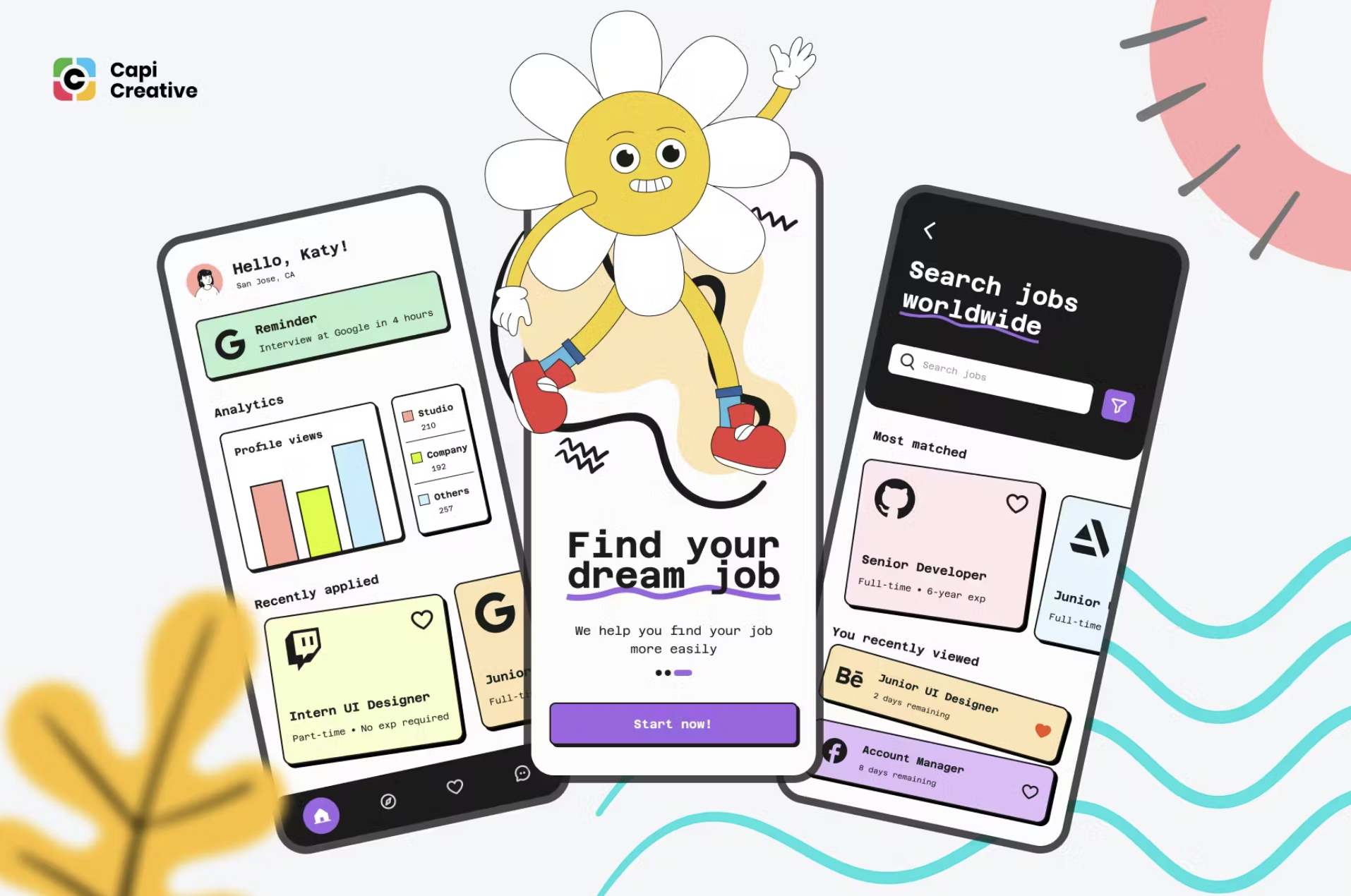
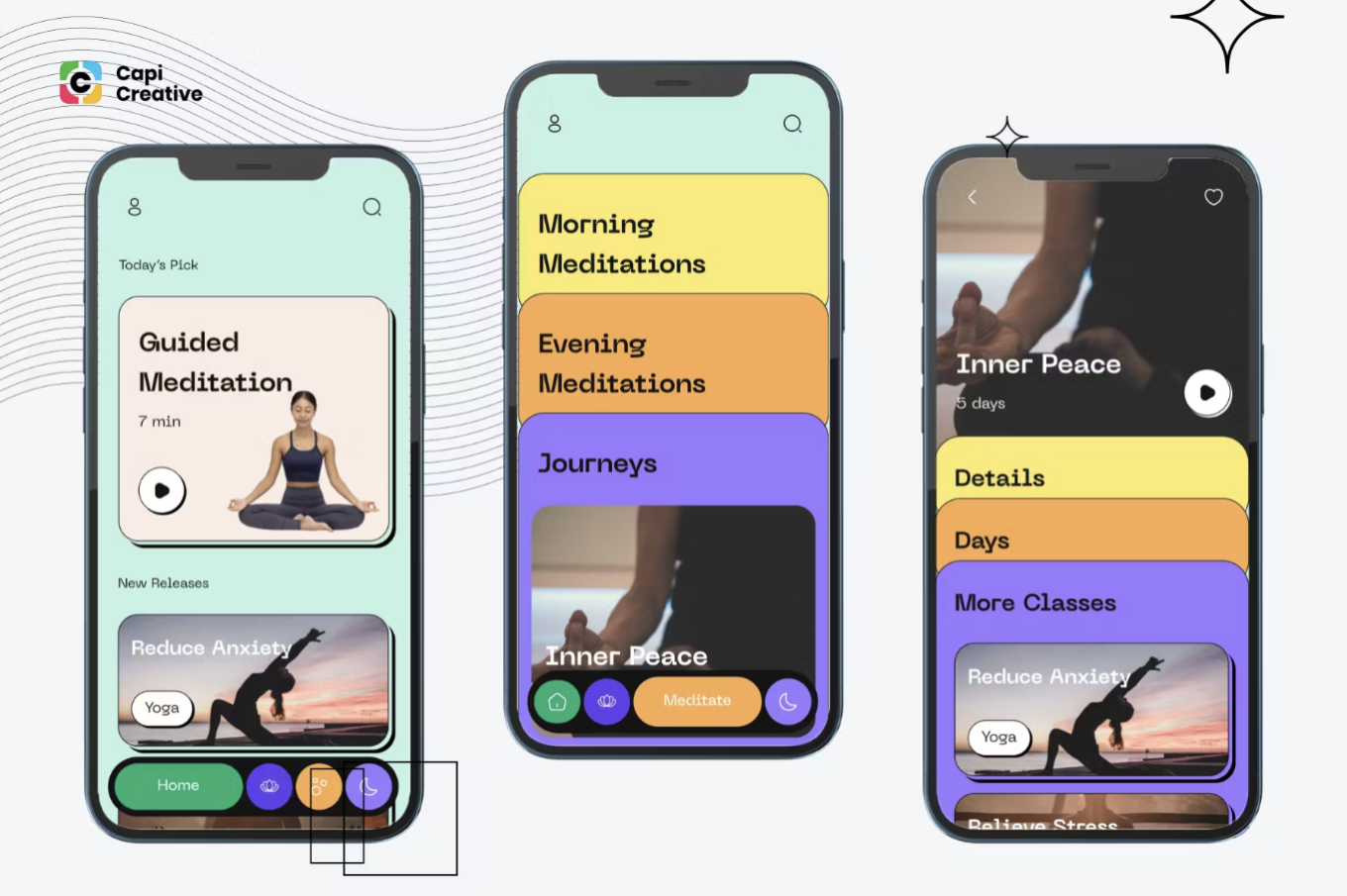
Apps and templates
Designers requiring Neo-brutalist templates are looking for bold, minimalist forms that can be adapted to various mediums such as printed posters, flyers and designer portfolios.
We just love the work of Capi_Creative_Design (below). This Author nails the Neo-Brutalist vibe in their app design including the Meditation, Community or Job Finder apps on Elements.

So how do I design in Neo-brutalism style?
While we mentioned some of the key characteristics of Neo-brutalist design, let’s take a closer look at some of the common characteristics.
- Color: Don’t be afraid to use black, especially for strokes and dark shadows. Think bold! For background color, use multiple vibrant, vintage or muted colors. But be sure to stay away from gradients – colors tend to be distinct and don’t use different tones and gradients.
- Components: Think raw, unrefined shapes such as rectangles, stars, circles and polygons. Define spaces with lines and cards and use strokes and black shadows for cards. Shadows should be black and should have 100% opacity (with both X and Y). Decorative components could include moving banners, illustrations and images with backgrounds.
- Typography: Treat typography as a decorative element. Neo-brutalist fonts are most commonly Sans Serif and font sizes of heading are large. Line height and letter spacing can be experimental.
For a very handy ‘go-to’ summary of the above characteristics, we love this Neo-Brutalism Trend Cheat Sheet by Sepideh Yazdi.
So what’s next?! Now that you’re armed with all the knowledge on this retro trend, go forth and create. But if you’re still curious about this fabulous design trend or you want to seek inspiration from other 2023 web design trends, head to the Elements blog where you can discover more.